RIT VCD MFA Thesis
InstraPix – an Image-Based Digital Audio Workstation Design
InstraPix, a UI project designed by Dan Qiao, is groundbreaking image-and-audio conversion software and a digital audio workstation (DAW). enables bidirectional conversion between images and sound, opening new creative possibilities. With powerful image processing tools, it allows users to directly use pictures as audio sources, shaping unique sonic compositions. InstraPix also supports sound presets, VST plugins, and note editing, allowing seamless integration with other instruments. This all-in-one audio workstation could mark the beginning of a new era where music can be created entirely from images. Assigning images significant importance in audio production and minimizing the middle steps, it breaks the barrier of visual and audio production.
Keywords: InstraPix; image-and-audio conversion software; digital audio workstation; Fast Fourier Transform; Inverse Fast Fourier Transform; image processing; spectrogram; music production; user interface design
Latest 2D Design
Chaoqi Project Lecture Poster
Year: 2024
This is made for Department of Experimental Art of Tianjin Academy of Fine Arts. I used official assets and simplified the colors and designed the layout.
Music Genre Archive
Year: 2023
Instructor: Mike Strobert
This website is designed to help people distinguish different genres of music. You can view all genres that are known in a well-organized menu that supports different kinds of views. Inside the details of a genre, there will be a presentation component that fits the music genre visually to vividly explain this genre to the user so they're more likely to understand it in one glance. The user will use reading, watching, and listening at the same time, and it makes it easier to remember the music genres.
Trifold Design
Year: 2024
Instructor: Deborah Beardslee
This is a trifold about a thing (rapier) comparing with myself.
A Street Food Poster Design
Year: 2024
Instructor: Deborah Beardslee
This is a poster describing Tianjin's famous breakfast - 锅巴菜 (guoba cuisine).
Two Texts typography design
Year: 2023
Instructor: Anne Jordan
This is a typography design using two texts, which are Natalia Ilyin's The Love Bucket and the HOLOTECTS on The Love Bucket.
AMC App Design Prototype
Year: 2023
Instructor: Mike Minerva
This is the project of the class New Media Design Experimental II. It is a design prototype for an app for AMC cars.
DEX Project - addhere
Year: 2022
Instructor: Joel Rosen, Mike Minerva
Team members: Alana Le, Riley Grow, Will Claunch, Stephanie Dineen, Nancy Tran, Jay Horsfall, Dan Qiao
addhere is a platform that focuses on increased collaboration and productivity by combining the best aspects of different communication and work platforms. I did 2 competitive analyses of QQ and WeChat and designed the chat part. I kept the UI simple and clear, avoided distraction and shiny effects as it is in Tencent QQ. I also helped with many things else.
The Little Prince Interactive Book Design
Year: 2022
Instructor: Rachel Diesel
This is Project 1 of my class Interactive IV. This is an interactive book in which you can move your character with a mouse, finger, or keyboard to create your own story experience of "The Little Prince". I re-created all the assets with Procreate.

Story Board

Some Assets

Some Assets

Story Mode

Menu

Travel Mode

Dialogue Mode

Home Page
Revolution Karaoke Kiosk Design
Year: 2022
Instructor: Joel Rosen
This is a design of a self-ordering kiosk for the Chinese restaurant named Revolution Karaoke. I used the color of chili and fish as inspirations.
Digital ID Imagined
Instructor: Hye-Jin Nae
Year: 2022
This is a design of New York State's digital driver's license. It includes a full view and an age view. You can switch between these two views by sliding down at the top of the full view or sliding up at the bottom of age view. To log in, you must verify your fingerprint (or Face ID if applicable). If you're a first-time user, you must enter your license ID and scan the real license through the phone camera to verify.
NewRetirement Simplified Trial Page Prototype
Year: 2022
Instructor: Rachel Diesel
This is a project of RIT collaborating with NewRetirement about audience expansion. I came up with a solution to create a free trial page. It can be web-based and embeddable, and it can be used as an interactive ad or a homepage attraction. It can also be a full webpage to get a better and more secure experience.
A Unique Hand Tool! - Crescent Wrench - Magazine Layout Design
Year: 2024
Instructor: Deborah Beardslee
This is a Magazine layout design. The magazine is made up with a bunch of other articles, used s a placeholder.
See Tianjin Website Design
Year: 202X
Instructor: Melissa Warp?
See Tianjin is a website that introduces the landmarks, culture, and history of the city of Tianjin. It is imagined to have a 2.5D interactive map with animation going. You can scroll the timeline to see Tianjin in different historical states. While in history mode, the page will tint brown to make a vintage feeling.
HiMap
Instructor: Melissa Warp
Year: 2021
This is an APP design of a community-based map APP. You can recommend places to others, and socialize with your friends by creating posts and marking them on the map with emojis. COVID view and other small tools are implemented to create a customized experience. I've always wanted to design an APP like this since I first got to know of design. I did some comparative analysis of Google Map, Baidu Map and Amap (高德地图). They all lack some community feeling and freedom, since you cannot share a map with your favorite spots so easily. That's why I decided to do such a community-centered map service.
Latest 3D Design
“Color Cycle" girl
Year: 2025
Instructor: Daniel DeLuna
This is my first 3D model created by ZBrush. It is also my first human character 3D model. This is inspired by the cover of my album "Color Cycle (彩色循环)", and I used AI to generate reference images.
NIGHT MARKET SCENE DESIGN
Year: 2024
Instructor: Nina Park
Caren Liu: Concepts, Props, Materials, Set dressing, Lighting, Decals
Dat Phan: Building Modular sets, Tileable Materials, Vertex Painting, Foliage, Niagara effects, Camera sequence, Rendering, Decals, Lighting
Dan Qiao: Graphic Design, Decals, Text, Color
Other Design

Knife Pickup Transformer Professor Ihab Mardini

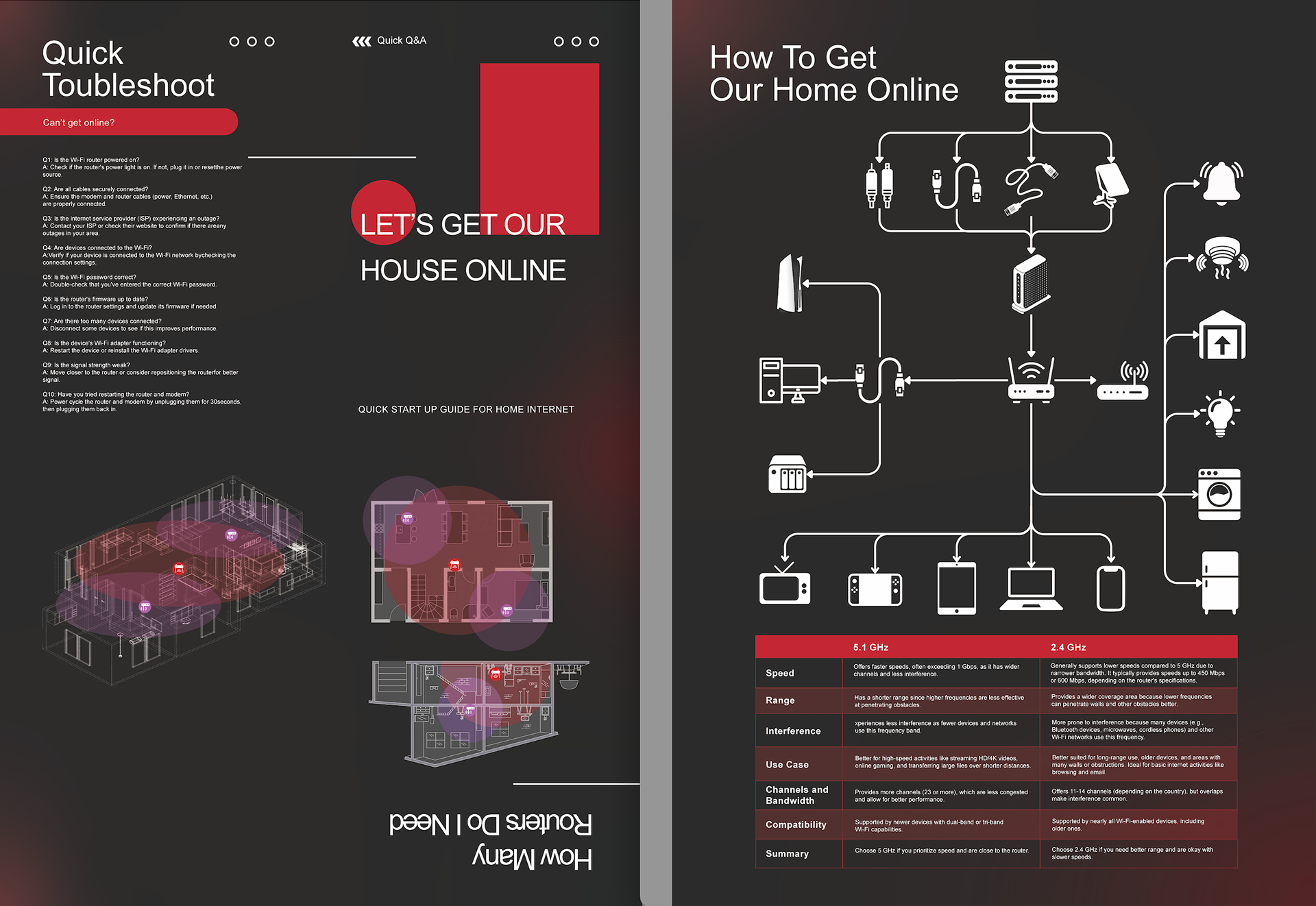
Let's Get our House Online cooperated with Qigao Zhong

Mag Light Model 2020 Professor Adam Smith

Sprayer 2020 Professor Adam Smith

Garamond Poster 2020 Professor Melissa Warp

Garamond Poster 2020 Professor Melissa Warp

Combination 2019 Professor Mitch Goldstein
Crafts
Teapot: Plum Blossoms through Leaves
Year: 2024
Instructor: Peter Pincus
This is a teapot inspired by plum blossoms and wooden stakes. I used stoneware clay to build this teapot. There is no filter inside the teapot to allow for smooth water flow, and the internal protrusion that supports the lid has two notches designed to facilitate unimpeded removal of tea leaves. The handle of the pot and the lid are designed to be similar to wooden branches, and the protrusions of them are anti-slip.